SEO(検索エンジン最適化)は、ウェブサイトへのアクセスを増やすうえで欠かせない施策ですが、「何から始めればいいのかわからない」と感じる方も多いのではないでしょうか。
そんな方に向けて、Googleは公式に「検索エンジン最適化(SEO)スターターガイド」を無料で公開しています。
これは、初心者が正しい方法でSEO対策を行えるようにまとめられたガイドであり、検索エンジンに評価されるサイト作りの基本が詰まっています。
本記事では、このスターターガイドの内容をわかりやすく要約し、実際の運用に役立つポイントを解説します。
※GoogleはGoogle LLCの商標です。本記事はGoogleによる公式な提供・関与によるものではなく、筆者の独自の見解・調査に基づくものです。
Google公式「SEOスターターガイド」とは?
Google公式の「検索エンジン最適化(SEO)スターターガイド」は、ウェブサイトを検索エンジンに最適化するための基本的な考え方や、実践方法をまとめた無料のガイドです。
このガイドは、Webページの内容を記述するためのHTMLや、SEOの知識がない初心者でも理解しやすい内容で構成されています。
「どんなタイトルをつければいいのか?」「リンクはどう貼るべきか?」といった具体的な項目ごとに、実践的なアドバイスが記載されています。特に、以下のような方に役立つ内容となっています。
- ブログやWebサイトをこれから始める人
- 小規模な企業や個人事業主のWeb担当者
- SEOの基本を正しく学び直したい人
内容は全体で10項目に分かれており、検索エンジンに評価されやすい「サイト構造」「タイトルの付け方」「モバイル対応」など、SEOの土台となる要素を網羅しています。
SEOスターターガイドの主な内容とポイント
GoogleのSEOスターターガイドでは、検索エンジンとユーザーの両方にとって使いやすいウェブサイトを構築するための基本的なポイントが、10項目にわたって解説されています。
このガイドの特徴は、「専門的な知識がなくても実践できる」こと。HTMLやプログラミングがわからなくても、今すぐ自分のサイトを見直すヒントが見つかります。
ここでは、ガイドに記載されている主な内容をテーマごとに要約し、重要なポイントをわかりやすく整理していきます。それぞれの項目について、次のセクションで詳しく見ていきましょう。
ページのタイトルと説明文の最適化
ページのタイトルと説明文(メタディスクリプション)は、検索結果に表示される重要な要素です。
ユーザーがクリックするかどうかを左右するだけでなく、検索エンジンにページの内容を伝えるための基本情報でもあります。
GoogleのSEOスターターガイドでは、以下のようなポイントが強調されています。
適切なタイトルをつける
- 各ページに固有のタイトルを設定する
- ページの内容を正確かつ簡潔に表現する
- 不自然なキーワードの詰め込みは避ける
◯:「初心者向けSEO入門|検索上位を目指す基本ステップ」
説得力のある説明文を書く
- 120〜160文字程度でページ内容を要約
- 読者の興味を引くようなキャッチコピーを意識
- すべてのページに個別の説明文を設定する
ページの説明文は検索順位に直接影響しませんが、クリック率(CTR)に大きく関係します。しっかり最適化すれば、より多くのユーザーをサイトに呼び込むことができます。
URL構造をシンプルに
GoogleのSEOスターターガイドでは、「URL構造をできるだけシンプルでわかりやすくすること」が推奨されています。
これは、検索エンジンにページ内容を正確に伝えるだけでなく、ユーザーにも安心感や信頼感を与えるためです。
わかりやすく整理されたURLにする
https://example.com/123/?p=987◯:
https://example.com/seo/basicsこのように、URLを見ただけで「何のページか」が想像できるようにすることで、検索エンジンも正しく評価しやすくなります。
ただし、ニュースサイトなどでは、膨大な記事の重複防止などの理由から、ランダムな文字列を含むURLが使われることもあります(筆者は、Yahoo!ニュース エキスパートとしても記事を執筆しています)。
ただし、一般的なWebサイトでは、ユーザーや検索エンジンが内容を理解しやすい「意味のあるURL構造」が推奨されています。
URLには英単語またはローマ字を使う
URLには、「seo」「guide」「contact」など、意味のある英単語やローマ字を使うのが基本です。これにより、URLが短くなり、検索エンジンにも内容が伝わりやすくなります。
たとえば、「英会話」は英語だと “English conversation” ですが、URLでは 「eikaiwa」 のようなローマ字表記がよく使われています。日本人ユーザーにとって直感的に理解しやすく、URLも簡潔になります。
ただし、多言語サイトや英語圏をターゲットにする場合は、英語で統一した方が適していることもあります。
なお、日本語をそのまま使ったURL(例:/検索エンジン最適化)も技術的には使用できますが、文字化けやSNS共有時のURL崩れが起きやすいため注意が必要です。
ハイフン(-)で単語を区切る
Googleは、単語の区切りとしてハイフン(-)を推奨しています。
アンダースコア(_)では区切りとして認識されないことがあるため、例:seo-starter-guideのように書くのがベストです。
サイト構造とナビゲーションの最適化
検索エンジンとユーザーのどちらにとっても「サイト内を迷わず移動できること」は非常に重要です。GoogleのSEOスターターガイドでも、サイト構造とナビゲーションの最適化は基本中の基本とされています。
明確な階層構造を意識する
ページ同士の関係が分かりやすくなるように、論理的な階層(カテゴリ・子ページ)で構成しましょう。
たとえば、以下のように階層を整理すると、検索エンジンも構造を把握しやすくなります。
/)└ ブログ(
/blog/)└ 記事ページ(
/blog/seo/)ナビゲーション(メニュー)をわかりやすく
- 重要なページには、他のページから適切にリンクを張る(内部リンク)
- グローバルナビゲーション(サイト全体の上部に表示されるメニュー)や、パンくずリストを設置する
パンくずリストとは、ユーザーが今どの階層のページにいるかを示すナビゲーションのことです。ユーザーが現在どの位置にいるのかを把握しやすくなるだけでなく、検索結果に反映されることもあります。
サイトマップの設置も有効
- HTMLサイトマップ:ユーザー向けに作られたページ一覧。ユーザーが全体の構成を把握できる
- XMLサイトマップ:検索エンジンにサイト構造を伝えるためのファイル。検索エンジンのクロール(ウェブページを自動で巡回)効率を向上させる。
モバイルフレンドリー対応
近年は、パソコンよりもスマートフォンからウェブサイトを閲覧するユーザーの方が多い時代です。
Googleもこれを強く意識しており、SEOスターターガイドでは「モバイル対応」は重要な評価基準の一つとされています。
モバイルフレンドリーとは?
モバイルフレンドリーとは、スマホやタブレットでも見やすく・使いやすいサイト設計のことです。
文字が小さすぎたり、ボタンが押しにくかったりすると、ユーザーが離れてしまうだけでなく、検索順位にも悪影響を及ぼす可能性があります。
Googleが推奨するポイント
- レスポンシブデザインを採用する(画面サイズに応じてレイアウトが変わる)
- 文字が小さすぎないようにする
- タップしやすいサイズのボタンやリンクを設置する
- 横スクロールや拡大が必要ない設計にする
多くのWeb制作テンプレートでは、初めからレスポンシブ対応になっていることが一般的です。
自分のサイトがレスポンシブになっているか確認するには、PCブラウザの横幅を狭めるか、スマホで開いて確認しましょう。Google Chromeのデベロッパーツール(開発者向け)でも確認できます。
ウェブサイト作成ツール「WordPress(ワードプレス)」の場合は、モバイルフレンドリーされたWordPressテーマ(テンプレート)を使うのも効果的です
▶ モバイルフレンドリーなWordPressテーマ「GLUE」(無料)
高品質なコンテンツの作成
SEOにおいて最も重要なのは、検索エンジンではなくユーザーのために価値のあるコンテンツを提供することです。
GoogleのSEOスターターガイドでも、「高品質なコンテンツ」は検索順位に大きく影響する重要な要素として繰り返し強調されています。
ユーザーの課題を解決する内容にする
検索する人は「悩みの解決」や「情報の確認」を目的にしています。そのため、記事やページの内容は「ユーザーが本当に知りたいこと」に答えているかが重要です。
たとえば、「SEOとは?」というキーワードなら…
- SEOの意味や正式名称の解説
- なぜ必要なのか(目的や効果)
- 仕組み(検索エンジンの動き)
- 具体的な対策の種類(内部・外部・コンテンツSEOなど)
…といったように、検索者の疑問に幅広く答える構成が求められます。
独自性のあるコンテンツを意識する
他のサイトの内容をコピーしただけのページは、検索エンジンから評価されません。
自分の言葉で解説したり、体験談・事例・比較表・図解などを加えることで、オリジナリティと信頼性が高まります。
読みやすい構成と表現を心がける
- タイトル・見出しで構造を明確に
- 段落ごとに内容を整理し、要点を簡潔に
- 箇条書きや太字で重要ポイントを強調
- 専門用語には注釈や補足をつける
特に初心者向けの場合、「難しい言葉を使わない」「一項目内の文が長すぎない」などの配慮が重要です。
画像の最適化
画像は、記事の内容を補足したり、視覚的にわかりやすく伝えたりするのに欠かせない要素です。
ただし、適切に最適化されていない画像はページの読み込みを遅くしたり、SEO評価に悪影響を与えたりすることがあります。
GoogleのSEOスターターガイドでも、「画像は内容に合ったものを使い、適切な情報を付け加えること」が推奨されています。
ファイル名はわかりやすく
アップロードする画像ファイルには、内容がわかる名前をつけることが重要です。
IMG1234.jpg◯:
seo-keyword-example.jpg検索エンジンは画像そのものを理解できないため、ファイル名や周辺のテキストから意味を判断しています。
alt属性(画像の説明)を設定する
alt属性とは、画像の内容を説明するためのテキストです。視覚障害のある方が使う読み上げツールや、画像が読み込まれなかったときにも役立ちます。
SEOの観点からも、alt属性にキーワードを適度に含めることで画像が検索結果に表示されやすくなります。
※alt属性の入力・記述方法は、「画像にalt属性を設定する」の項目で後述します。
画像サイズを軽くする
画像が重すぎるとページの表示速度が遅くなり、検索順位の低下やユーザーの離脱につながる恐れがあります。
- 不要に高解像度な画像を避ける
- 画像を圧縮したり、WebP(ウェッピー)形式に変換して軽量化する
- WordPressならサーバー設定やプラグインで画像形式の変更・圧縮も可能
リンクの活用方法
リンクは、ページ同士をつなぐだけでなく、検索エンジンがサイト全体の構造を理解する手がかりにもなります。
GoogleのSEOスターターガイドでは、「リンクの貼り方」はSEOにおいて重要な要素のひとつとして取り上げられています。
リンクには大きく分けて「内部リンク」と「外部リンク」の2種類があり、それぞれに役割があります。
内部リンクの使い方(サイト内のページ同士をつなぐ)
関連するページどうしを適切にリンクで結ぶことで、ユーザーがサイト内を回遊しやすくなります。また、クローラー(検索ロボット)もサイト構造を把握しやすくなるメリットがあります。
単語だけでなく自然な文章の中にリンクを含めると親切です。重要なページへは複数のページからリンクを集めると効果的になります。
外部リンクの使い方(他サイトへのリンク)
関連性が高く信頼できる情報源(例:公的機関、公式サイト、信頼性の高い統計データ)へのリンクは、ページの信頼性向上に役立ちます。
ただし、不正確・信用性の低いサイトへのリンクは避けましょう。
アンカーテキスト(リンクの文字列)も重要
リンクに使う文字(=アンカーテキスト)は、リンク先の内容を簡潔に表す言葉にしましょう。
◯:「SEOの基本的な仕組みはこちら」
これにより、ユーザーにも検索エンジンにもリンクの意味が伝わりやすくなります。
構造化データ(Schema.org)の活用
構造化データとは、検索エンジンがページの内容をより正確に理解するためのマークアップ(コード)のことです。
GoogleのSEOスターターガイドでは、特定の種類のコンテンツに対して構造化データを追加することで、検索結果での見え方を向上させる(リッチリザルトの表示)ことができると説明されています。
例えば、Webページ内の情報を、「これはレビューです」「これはレシピです」というように、検索エンジンに明示することができます。
リッチリザルトとは?
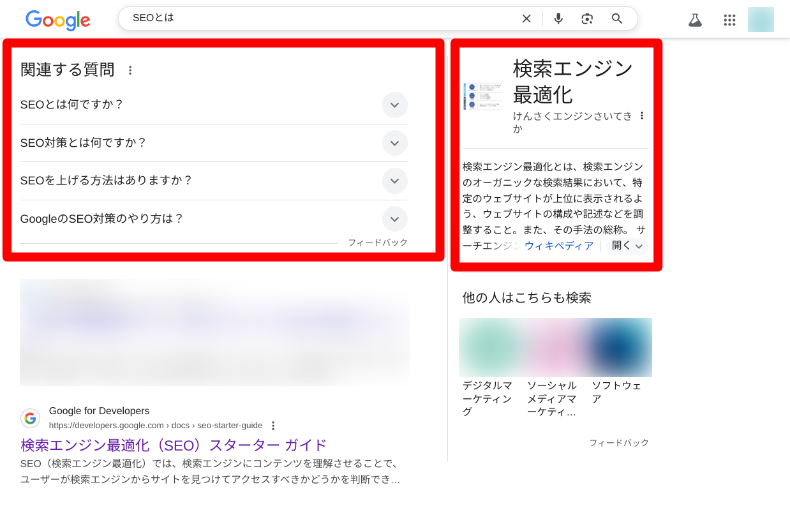
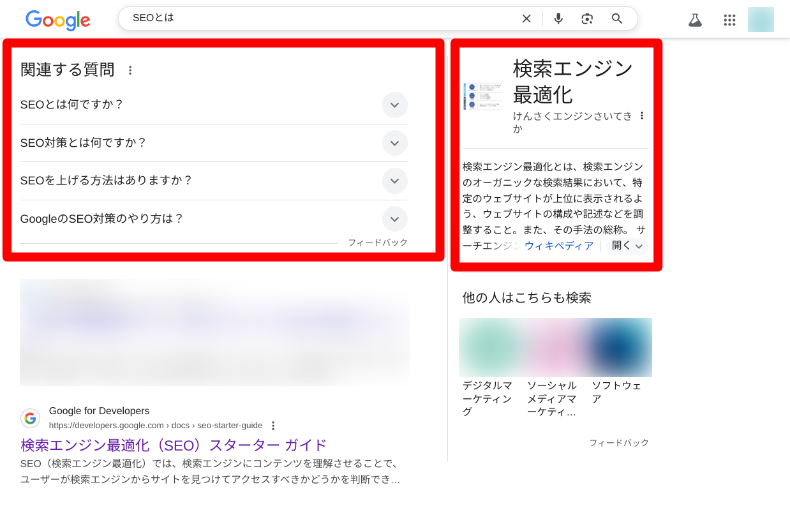
構造化データが正しく追加されていると、検索結果に星の評価・Q&A・パンくずリスト・画像などが表示されることがあります。
これを「リッチリザルト」と呼び、クリック率(CTR)の向上にも効果的です。例えば、以下のようなものがあります。
- よくある質問(FAQ)形式の展開表示(関連する質問)
- 単語の概要や定義
- ★評価付きのレビュー
- イベント情報(日時・場所)付き表示


関連記事:構造化データとSEOの関係|リッチリザルト・影響・使い方を解説
よく使われる構造化データの種類(初心者向け)
- FAQ(よくある質問)
- レビュー(星評価やコメント)
- パンくずリスト
- 商品情報(価格・在庫状況)
- 記事・ブログ(著者名や投稿日)
これらは、「Schema.org」という国際的なルールに基づいて定義されており、JSON-LDという形式で記述するのが一般的です。
WordPressサイトの場合は、構造化データを導入できる「Schema & Structured Data for WP & AMP」などのプラグインを利用できます。
関連記事:構造化データの作り方・設置方法|JSON-LDの基本と各ページの設定例
Google Search Consoleの活用
Google Search Console(グーグル・サーチコンソール)は、Googleが無料で提供しているサイト管理者向けの分析・改善ツールです。
Google Search Consoleの略称は「GSC」、通称は「サチコ」と呼ばれています。
SEOスターターガイドでも、サイトの状態を把握して検索パフォーマンスを改善するために、このツールの活用が推奨されています。
何ができるツールなの?
Google Search Consoleでは、次のようなことが可能です。
- 検索キーワード(クエリ)ごとの表示回数・クリック数・順位がわかる
- どのページがGoogleにインデックスされているかを確認できる
- クロールエラーやモバイル表示の問題など、技術的な不具合を把握できる
- 構造化データやリッチリザルトの表示状況も確認できる
初心者におすすめの使い方(基本編)
- 検索パフォーマンスの確認:どのキーワードでどのページが表示・クリックされているかをチェックできます。読者のニーズが分かり、改善のヒントになります。
- インデックス状況の確認:Googleに正しく認識されていないページがないかを確認できます。ページを追加したら、「インデックス登録をリクエスト」で早く反映させることも可能です
- モバイルユーザビリティの確認:スマホで表示したときに問題がある場合は、警告が表示されます。特にモバイルファーストインデックス時代には重要です。
導入はとても簡単
Googleアカウントがあれば誰でも無料で使えます。サイトへの所有権を確認すれば、すぐに分析がスタートできます。
WordPressサイトに導入する場合は、Search Consoleが提供するコードを指定の箇所に入力すると所有権を確認してもらえます。
SEO設定できるテーマ(デザインテンプレート)やプラグインに、入力欄が用意されている場合があります。
「SEOガイドライン」との違いとは?
Googleは、検索エンジンに正しく評価されるための指針として、いくつかの「ガイドライン」を公開しています。
その中でも「SEOスターターガイド」と混同されやすいのが、「検索エンジン最適化に関するガイドライン(いわゆるSEOガイドライン)」です。
実はこの2つには対象読者や内容の深さに違いがあります。
SEOスターターガイドは“初心者向けの実践ガイド”
- 対象:これからSEOを学びたい人、基本を確認したいWeb担当者やブロガー
- 内容:具体的な対策(タイトルの付け方、内部リンクの貼り方、画像の最適化など)
- 特徴:手順に沿って進めれば、サイトの基本的なSEOが自然と整う構成
SEOガイドラインは“ルールや禁止事項のまとめ”
Googleが定めるSEO関連のガイドラインには、以下のような種類があります。
| ガイドライン名 | 内容 | 想定読者 |
|---|---|---|
| Google 検索の基本事項 | サイト運営者が守るべきルールや方針(スパム行為の禁止など) | 全Web管理者 |
| Googleウェブ検索のスパムに関するポリシー | ペナルティ対象となる行為(リンク操作、コピーコンテンツなど)の明示 | 全Web管理者 |
| 検索品質評価ガイドライン(英語) | Googleの評価担当者がサイトをどう評価するかを示した資料 | SEO上級者・専門家 |
※各ガイドラインはアップデートされる場合があります。
これらは「何をしてはいけないか」や「高評価される基準は何か」を深く理解するためのものです。
どう使い分ければいい?
| 対象者 | 読むべきもの |
|---|---|
| 初めてSEOを学ぶなら | SEOスターターガイドでOK(基本と実践を理解) |
| 中級以上・施策の効果を高めたい | ウェブマスター向けガイドラインや検索品質評価ガイドラインも読むと◎ |
初心者がまず実践すべきSEO対策ベスト5
SEOスターターガイドには多くの項目がありますが、すべてを一度に実践するのは大変です。
そこでこの項目では、特に初心者が取り組みやすく、効果が出やすい基本のSEO対策5つを厳選して紹介します。
タイトルタグを最適化する
ページごとに固有で具体的なタイトルをつけましょう。キーワードを自然に含めつつ、内容がひと目で伝わるようにすると、検索結果でクリックされやすくなります。
✕:「ホーム」
◯:「SEOとは?初心者向けにわかりやすく解説」
また、上位表示を目指しているキーワードは、タイトルの左側に入れるとユーザーにわかりやすく親切です。
SEOを意識したタイトルの文字数は30文字程度が目安とされていますが、ニュースサイトでは50文字程度入っていても上位表示される場合があります。
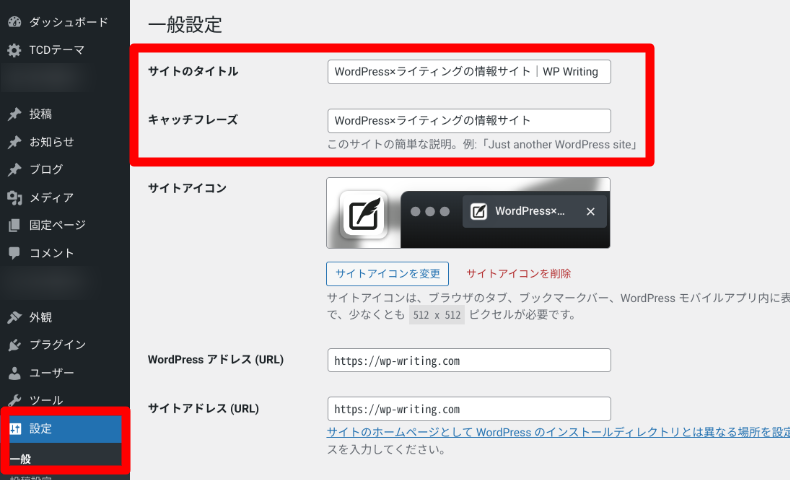
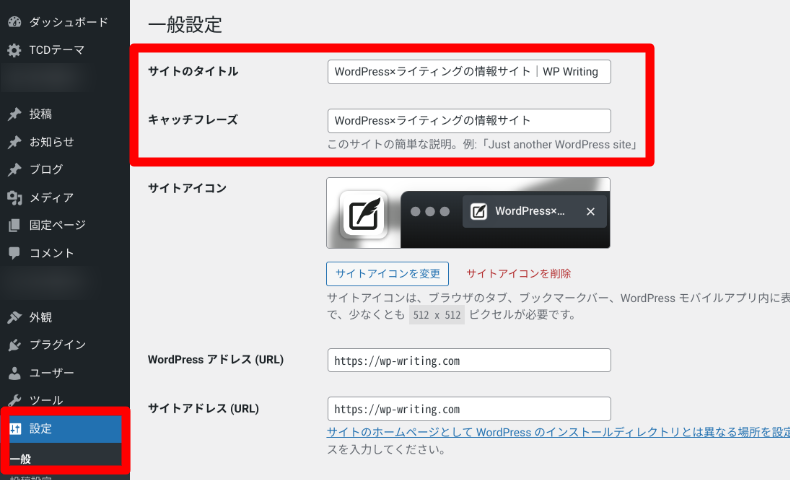
WordPressのサイトタイトルは、管理画面の左メニューから「設定」>「一般」の順にクリックすると、上部に入力欄が表示されます。その下はキャッチフレーズ(サイトの説明文)となります。


各ページのタイトルを入れたい場合は、投稿画面を開き「タイトルを追加」の欄に入力します。


見出し(hタグ)で構造を整理する
記事の中は、h2・h3などの見出しタグで情報を整理しましょう。検索エンジンもページ構造を理解しやすくなり、読者も読みやすくなります。
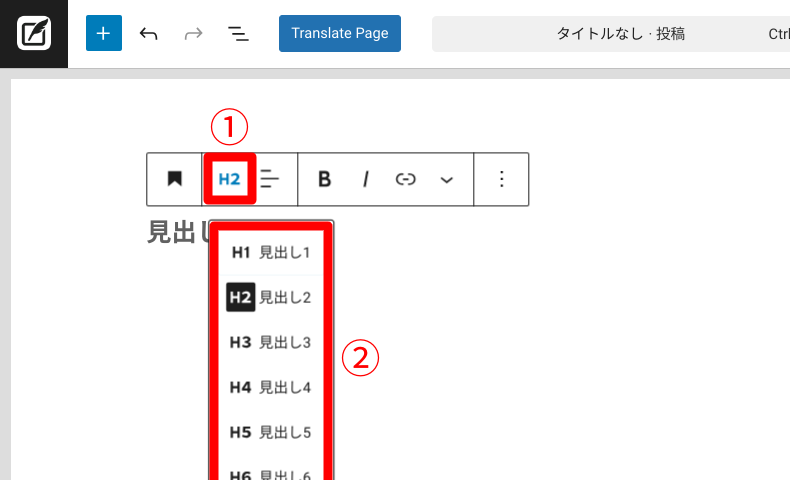
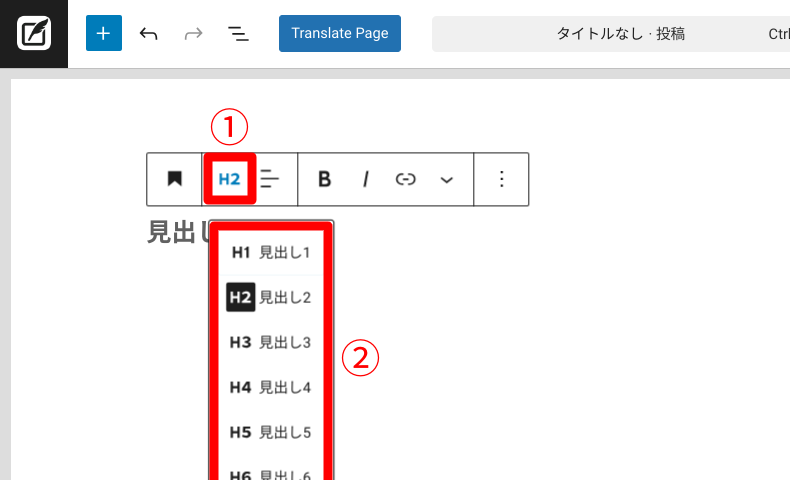
WordPressサイトでは、投稿画面から最初の行に「/」を入れ、「見出し」をクリックします。


- H2をクリック
- 適切な見出しを選択


※一般的なサイトでは、ページタイトルがH1(見出し1)となりますので、ページ内の見出しはH2(見出し2)から始まります。
画像にalt属性を設定する
画像には、alt属性(代替テキスト)を必ず設定しましょう。これは、検索エンジンに画像の内容を伝えるために重要です。
WordPressサイトでは、画像をアップロードする際に入力欄が表示されます。他のホームページ作成ツールや無料ブログの場合も入力できる場合が多いです。
以下の画像のように、alt属性の入力欄は、一般的に「代替テキスト」と表記されることが多いです。


HTMLの知識がある方は、WordPressの投稿画面をHTML表示、またはHTMLファイルに記述します。
<img src="seo-keyword-example.jpg" alt="SEOで使用するキーワード選定の図">img:画像を表示するタグ(このタグ自体が画像用)src="...":画像ファイルのパス(ここでは「seo-keyword-example.jpg」)alt="...":画像の説明文。画像が表示されない時や、検索エンジン・音声読み上
内部リンクを活用する
自分のサイト内の関連ページ同士をリンクでつなぐことで、回遊性が高まり、SEOにも効果的です。
特に重要なページへは複数のページからリンクを集めるようにすると◎。
- 文章中の文字列をリンク(例:文章内の専門用語 → 定義を解説した記事へリンクなど)
- 記事タイトル全体または省略したタイトルでリンク
- WordPressでは、URLを入力するだけで画像やタイトルが表示されるカード型の内部リンク(ブログカード)も提供しています。
Google Search Console を導入する
まずはサイトの状態を“見える化”することがSEOの第一歩です。検索キーワードやクリック数、インデックスの状況などが確認できるので、改善のヒントが得られます。
参考:Search Console(サーチ コンソール)の使い方 | Google 検索セントラル
補足:Google検索に反映されるまでの流れ
Googleは、あなたのページを次のような流れで評価・表示しています。
- クロール:Googlebotがページを発見・読み取り
- インデックス:内容をデータベースに登録
- ランキング:検索キーワードに対して、順位が決定
この一連のプロセスには数日〜1週間ほどかかることもあります。
新しく作ったページがすぐに検索結果に表示されなくても、焦らず待ちましょう。Google Search Consoleを使ってインデックス状況を確認することもできます。
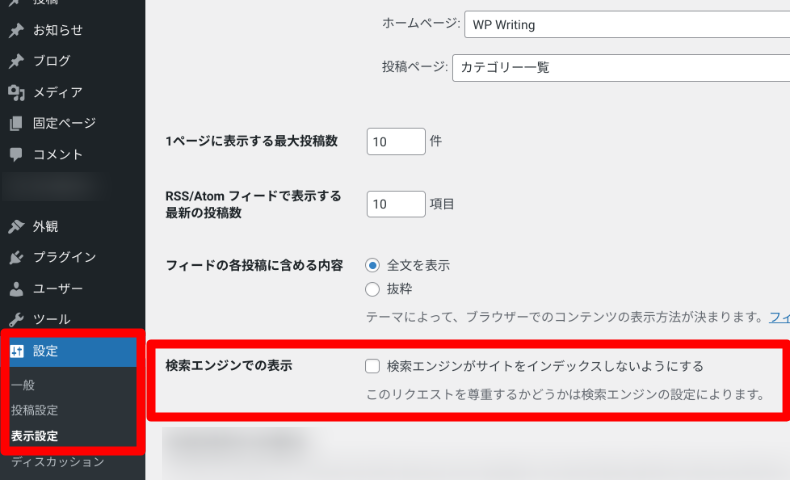
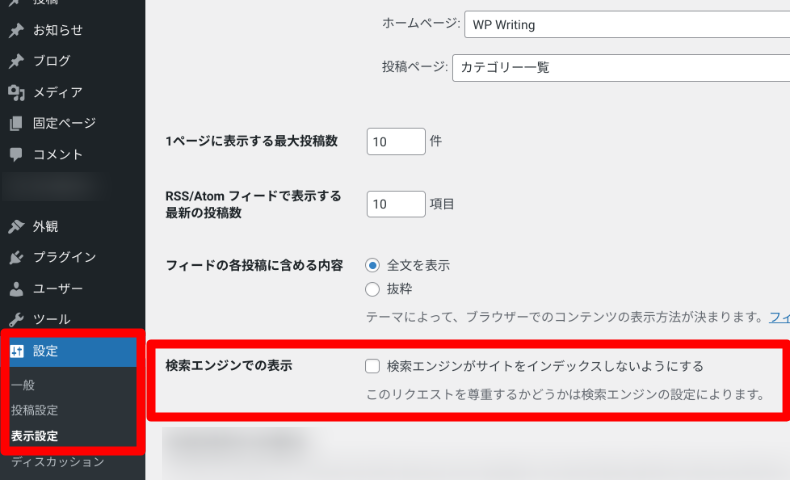
WordPressサイトの場合は、検索エンジンにクロールさせない設定ができます。以下の箇所にチェックが入っていないか注意してください。
- 左メニュー「設定」>「表示設定」
- 検索エンジンでの表示 > チェックボックス(チェックがなければ検索エンジンにクロールされる)


Googleが「重要ではない」と明言しているSEO対策(要約&解説)
Googleは、昔ながらのSEO手法やよくある誤解について「今はもう効果がない、または重要ではない」と明確に否定しています。
以下に、公式ガイドで挙げられた代表的な項目を簡潔にまとめます。
- メタキーワードは無意味:<meta name=”keywords”> はGoogle検索では使用されておらず、設定してもSEOに効果はありません。
- キーワードの詰め込みは逆効果:同じ言葉を何度も繰り返すと、スパム判定される可能性あり。
- ドメイン名やURLにキーワードを入れても効果は限定的:キーワード入りのURLは多少視認性が上がる程度で、ランキングへの影響はわずか。サイト名やドメインは、ユーザーに覚えやすいものを優先すべき。
- TLD(.com / .org など)は基本的に関係ない:特定の国を狙う場合を除いて、TLDがSEOに影響することはほぼない。
- コンテンツの文字数に正解はない:「最低◯文字」「◯千文字以上が理想」といった情報は誤解。内容が有益で、自然にキーワードを含んでいれば十分。
- サブドメインとサブディレクトリの違いはほぼ無関係:管理のしやすさや運用方針に応じて使い分けてOK。
- PageRankは存在するが、それだけではない:Googleは数百の要因をもとにランキングを決定。PageRankはごく一部の要素。
- 重複コンテンツが即ペナルティにはならない:同一サイト内での重複(例:URLの違いで同じ内容)程度なら問題なし。ただし、他サイトからのコピーはNG。
- 見出し(h1〜h6)の順番や数にルールはない:HTMLの構文的に正しくなくても、Googleは理解できる。順序や個数よりも「読みやすさ・構造の明確さ」を重視すればOK。
- E-E-A-Tは直接のランキング要因ではない:E-E-A-T(専門性・権威性・信頼性・経験)は評価の「指針」ではあるが、直接的な検索順位要因ではないとGoogleは明言しています。
よくある質問(FAQ)
SEOスターターガイドを読んでも、実際に取り組み始めると「これはどうすれば?」と迷うことがあります。
ここでは、初心者の方からよく寄せられる質問とその答えをまとめました。
- SEOスターターガイドを読むだけで、検索順位は上がりますか?
- スターターガイドは基本的な考え方と正しい方向性を学ぶのに最適ですが、それだけで順位がすぐ上がるわけではありません。継続的なコンテンツ改善や、ユーザー視点での見直しが必要です。
- すぐに検索結果に反映されないのはなぜ?
- Google検索には、「クロール → インデックス → ランキング」という段階があります。新しいページや更新は、数日〜1週間ほどかかることもあります。急ぐ場合は、Google Search Consoleから「インデックス登録をリクエスト」するのがおすすめです。
- ガイドに書いてあることは、全部やらないといけませんか?
- すべて実践できれば理想ですが、まずは重要な部分から段階的に進めるのが現実的です。このページで紹介した「まず実践すべきSEO対策ベスト5」などから取り組みましょう。
- 構造化データは初心者でも対応できますか?
- HTMLに慣れていない方でも、WordPressのプラグインを使えば簡単に対応可能です。FAQや記事構造など、検索結果の見え方にも影響するので、少しずつ取り入れていくのがおすすめです。
- モバイル対応ってそんなに重要?
- はい、非常に重要です。Googleは現在、モバイルでの表示を基準にサイトを評価(モバイルファーストインデックス)しています。スマホでも見やすくなるよう、レスポンシブデザインを基本にしましょう。
まとめ|まずはスターターガイドを“実践”しよう
Googleの「SEOスターターガイド」は、初心者が安心して取り組める公式の入門書です。本記事で紹介した内容をもとに、まずは以下のような基本から始めてみましょう。
- タイトルや見出しを見直す
- モバイルでも読みやすい構成にする
- Search Consoleでサイトの状態を確認する
どれも難しいことではありませんが、積み重ねることでSEOの土台が整っていきます。
テクニックよりも「ユーザーにとって役立つ内容」を意識しながら、少しずつ実践していくことが成功への第一歩です。

