構造化データは、検索エンジンにページ内容を正しく伝えるための技術です。特に、Googleが推奨するJSON-LD形式は、SEOやリッチリザルト対策として非常に重要です。
この記事では、構造化データの基本的な書き方や、ページごとの設定方法を初心者向けに解説します。
JSON-LDとは?
JSON-LD(JavaScript Object Notation for Linked Data)は、構造化データを記述するためのフォーマットのひとつです。
HTMLに直接埋め込むことができ、コンテンツ本体とは独立しているため、保守性が高く、Googleも推奨しています。
特徴
<script type="application/ld+json">タグ内に記述- HTMLのマークアップを変更せずに導入可能
- 複数の構造化データタイプを組み合わせて記述できる
構造化データの基本構成(JSON-LD)
以下、ブログ記事の構造化データ(BlogPostingタイプ)の基本形で、基本構成を解説します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "記事タイトル",
"author": {
"@type": "Person",
"name": "著者名"
},
"datePublished": "2025-07-01",
"image": "画像URL",
"publisher": {
"@type": "Organization",
"name": "サイト名",
"logo": {
"@type": "ImageObject",
"url": "ロゴ画像のURL"
}
}
}
</script>
各項目の意味
<script type="application/ld+json">→ この中には構造化データ(JSON-LD)があると、ブラウザや検索エンジンに伝えるためのタグです。
script:JavaScript用のタグですが、ここでは特別な使い方をしています。type="application/ld+json":中身が「JSON-LD形式の構造化データ」だと指定しています。
"@context": "https://schema.org",→ どの形式でデータを書くかを指定(Schema.orgルールを使います)。
"@type": "BlogPosting",→ ブログ記事(BlogPosting)を指定。
"headline": "記事タイトル",→ 記事のタイトルを指定。
"author": {
"@type": "Person",
"name": "ここに名前を入力します"
},→ 誰が書いたかを指定。この構造化データではPerson(人)ですが、Organization(団体)も指定可能。name(名称)も個人名または団体名を指定。
"datePublished": "2025-01-01",→ 記事の公開日を指定。
"image": "画像URL",→ アイキャッチ画像や記事に使われているメイン画像のURLを入力。
"publisher": {
"@type": "Organization",
"name": "サイト名",
"logo": { "@type": "ImageObject", "url": "ロゴ画像のURL" } }→ サイト運営者(組織名)と、そのロゴ画像のURLを設定。
</script>→ これは script タグの終わりを示す閉じタグです。ここまでがスクリプトの範囲と伝えています。
主な構造化データタイプの設定例
構造化データには「Googleがサポートしているもの」と「サポートしていない(もしくは限定的にしか使われない)もの」があります。
参考:Google 検索がサポートする構造化データ マークアップ
ここでは、Googleがサポートしている、主な構造化データタイプの設定例のみご紹介します。
トップページ(WebSite)
- 使用タイプ:
WebSite - 概要:サイト全体を代表する構造化データで、検索エンジンに「このドメインはこういうサイトです」と伝える。
- 使用ページ:トップページ
- 効果:Google検索結果にサイト名を表示させるのに役立つ。ただし、リッチリザルトを直接生成するものではない。
- 注意点:複数のページに記述せず、ウェブサイトのトップページに1回だけ記述する。
{
"@context": "https://schema.org",
"@type": "WebSite",
"name": "サイト名",
"url": "https://example.com"
}パンくずリスト(BreadcrumbList)


- 使用タイプ:
- 概要:BreadcrumbListは、ページの階層構造となる(=パンくずリスト)を検索エンジンに伝えるための構造化データ。各リンク要素に順位(position)をつけてリスト形式で表現。
- 使用ページ:パンくずリストを表示しているすべてのページ(投稿・固定ページ・カテゴリ・タグ・カスタム投稿タイプなど)
- 効果:検索結果に「パンくず表示」が反映される可能性があり、視認性UP・クリック率向上も期待できる。内部リンク評価向上にも寄与。
- 注意点:
positionは必須で、1から順に昇順で設定しないと無効になる可能性あり。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "ホーム",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "ブログ",
"item": "https://example.com/blog/"
},
{
"@type": "ListItem",
"position": 3,
"name": "構造化データの設定方法"
"item": "https://example.com/blog/structured-data-settings/"
}
]
}
</script>ウェブページ(WebPage)
使用タイプ:WebPage ※必要に応じて、AboutPage・ContactPage・ProfilePageなどのサブタイプも使用できます。
概要:Web上に存在する一般的なウェブページであることを検索エンジンに伝えるための構造化データ。そのページ上の主要なコンテンツの構造化データ(例:記事や商品情報など)を包含するコンテナとして機能。
使用ページ:すべてのページに使用可能(投稿、固定ページ、カテゴリーページ、LPなど)。
効果:Googleがサイト全体の構成やページの役割をより正確に把握できるようになる。
注意点:他の構造化データとの併用が前提で、WebPage単体ではSEO効果は限定的。BlogPosting、Productなどと組み合わせて使うのが基本
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebPage",
"name": "サイトリノベ | WordPressホームページの修正・改修サービス",
"description": "WordPressのホームページ修正・改善を格安で対応。初心者や中小企業向けに、安心サポート。",
"url": "https://example.com/",
"inLanguage": "ja"
}
</script>
ブログ記事(BlogPosting)
- 使用タイプ:
BlogPosting - 概要:ブログ記事やコラム形式の情報ページに最も適した構造化データであり、検索エンジンに記事の性質や著者(
author)、サイト運営者(publisher)、日付(datePublishedなど)を正確に伝えるために重要。 - 使用ページ:企業や個人のブログ記事、コラム
- 効果:検索エンジンに「これはブログ記事である」と伝えられる。構造化により、リッチリザルト表示(著者名、投稿日、画像など)の対象になる可能性も。
- 注意点:
BlogPostingは、そのページがWebPageであることを示すmainEntityOfPageプロパティと組み合わせて使うのが一般的。 ただし、同じ記事に対してArticleやNewsArticleといった他の記事タイプを重複して記述しないように注意が必要。内容と構造化データの不一致に注意(例:著者名が実際と違うなど)。
▼コード例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://example.com/sample-article"
},
"headline": "構造化データとは?意味・メリット・例をわかりやすく解説",
"description": "構造化データの基本を初心者向けにわかりやすく解説。SEO効果やJSON-LD形式の記述例も紹介します。",
"image": "https://example.com/images/structured-data.jpg",
"author": {
"@type": "Person",
"name": "佐藤〇〇"
},
"publisher": {
"@type": "Organization",
"name": "株式会社〇〇",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png"
}
},
"datePublished": "2025-01-01",
"dateModified": "2025-01-01"
}
</script>ニュース記事(NewsArticle)
使用タイプ:NewsArticle
概要:報道・速報・ニュースリリースなどの時事性ある記事を示すスキーマ。Articleのサブタイプ。
使用ページ:ニュースメディアの記事ページ(速報・地域ニュース・事件報道など)、企業ホームページのプレスリリース。
効果:GoogleニュースやGoogle Discoverなどに正確に分類されやすくなる。著者・日付・画像などがリッチリザルトに表示される可能性も。
注意点:企業ホームページの「お知らせ」ページへの使用は不適切(プレスリリースは可)。publisher.logo のサイズ要件あり(112×112ピクセル以上)
▼コード例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://example.com/news/article-001"
},
"headline": "札幌市で新しい再開発プロジェクトが始動",
"image": "https://example.com/images/redevelopment.jpg",
"datePublished": "2025-07-01T18:00:00+09:00",
"dateModified": "2025-07-01T09:00:00Z",
"author": {
"@type": "Person",
"name": "Tsukasa"
},
"publisher": {
"@type": "Organization",
"name": "〇〇株式会社",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png",
"width": 600,
"height": 60
}
},
"description": "札幌市が発表した新たな再開発計画について、その概要と今後の影響を紹介します。"
}
</script>ハウツー記事(HowTo)
- 使用タイプ:
HowTo - 概要:手順や工程を含む「やり方」「使い方」などのガイドを検索エンジンに伝えるスキーマ。具体的なステップ構成がある場合に使用。
- 使用ページ:How-to記事(例:「WordPressの始め方」「スマホで写真を編集する方法」など)
- 効果:手順がGoogleの検索結果にリスト形式で表示される場合あり(リッチリザルト)。検索者の注目を集め、クリック率向上が期待できる。
- 注意点:2ステップ以上の明確な手順が必要で、1ページ内に1つのHowToが推奨。画像・ツール情報があると効果的。また、構造化データ内の各ステップURL(例:#step1)に対応するid属性をHTML内の該当見出しなどに指定しておく必要があります。
▼コード例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "WordPressでお問い合わせフォームを作る方法",
"description": "初心者でもできる!WordPressでContact Form 7を使って簡単にお問い合わせフォームを設置する手順を解説します。",
"image": "https://example.com/images/howto-contactform.jpg",
"totalTime": "PT10M",
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": "0"
},
"supply": [
{
"@type": "HowToSupply",
"name": "WordPressがインストールされたサイト"
},
{
"@type": "HowToSupply",
"name": "Contact Form 7 プラグイン"
}
],
"tool": [
{
"@type": "HowToTool",
"name": "Webブラウザ"
}
],
"step": [
{
"@type": "HowToStep",
"url": "https://example.com/howto-contactform#step1",
"name": "Contact Form 7 をインストールする",
"text": "WordPressの管理画面から「プラグイン → 新規追加」でContact Form 7を検索し、インストール・有効化します。"
},
{
"@type": "HowToStep",
"url": "https://example.com/howto-contactform#step2",
"name": "フォームを作成する",
"text": "「お問い合わせ」メニューから新しいフォームを作成し、項目をカスタマイズします。"
},
{
"@type": "HowToStep",
"url": "https://example.com/howto-contactform#step3",
"name": "ショートコードを固定ページに貼り付ける",
"text": "作成したフォームのショートコードをコピーし、新規固定ページに貼り付けて公開します。"
}
]
}
</script>
レビュー(Review)
- 使用タイプ:
Review
- 概要:レビューや評価に関する情報を検索エンジンに伝えるための構造化データ。評価点(
rating)やレビュー対象(itemReviewed)、レビューの本文などを記述できる。Ratingスキーマと組み合わせて使用するのが一般的。 - 使用ページ:商品やサービスのレビュー記事、体験談(例:飲食店や映画などの感想)、ユーザーレビューを掲載しているページ
- 効果:Google検索で、星評価やレビュースニペット(リッチリザルト)が表示される可能性あり
- 注意点:主観的な意見や独自の評価が明記されている必要がある。レビュースパム(自社が自社商品を評価するなど)をしない。aggregateRatingと混同しないこと(複数レビューの平均は別の構造化データ)
▼コード例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"author": {
"@type": "Person",
"name": "佐藤〇〇"
},
"datePublished": "2025-01-01",
"reviewBody": "このノイズキャンセリングイヤホンは、通勤時に本当に重宝しています。音質もクリアで満足です。",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5",
"worstRating": "1"
},
"itemReviewed": {
"@type": "Product",
"name": "XYZ ノイズキャンセリングイヤホン"
}
}
</script>商品・WebサービスのLPや記事(Product)
- 使用タイプ:
Product - 概要:商品やサービスの情報(名称・価格・評価など)を検索エンジンに正しく伝えるスキーマ。
- 使用ページ:商品詳細ページ、ECサイトの商品ページ、Webサービスの紹介ページに最適。
- 効果:リッチリザルトに価格・レビューなどが表示され、目立ちやすくなる。Googleショッピングなどに情報が反映される可能性も。
- 注意点:情報は実際の内容と一致させること(価格・在庫・評価)。コード内の
offers(価格・在庫など)の記述は重要で、リッチリザルトの表示に影響あり。
▼コード例(AggregateRatingは任意)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "高速SSD搭載ノートパソコン",
"image": [
"https://example.com/images/laptop.jpg"
],
"description": "ビジネスにも最適な軽量・高性能ノートパソコン。最新のSSD搭載。",
"sku": "ABC123",
"brand": {
"@type": "Brand",
"name": "TechPro"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/product/laptop",
"priceCurrency": "JPY",
"price": "69800",
"priceValidUntil": "2025-12-31",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "37"
}
}
</script>求人(JobPosting)
使用タイプ:JobPosting
概要:求人情報(職種、雇用形態、勤務地、給与など)をGoogleに正確に伝えるための構造化データです。
使用ページ:企業の求人情報ページ、転職サイト、アルバイトサイト、人材系メディアの記事ページ。
効果:Google検索やGoogle for Jobsに求人情報がリッチに表示される可能性が高まります。
注意点:validThrough(募集期限)を設定し、終了後はページを非公開または404にする。title、description、datePosted、hiringOrganization などは最低限必須。JobPostingは基本的に「1求人 = 1構造化データ」が原則。
▼コードの例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "JobPosting",
"title": "Webデザイナー(正社員)",
"description": "WordPressを活用したWebサイトのデザイン制作、バナー作成などを担当いただきます。",
"datePosted": "2025-07-06",
"validThrough": "2025-07-31T23:59",
"employmentType": "FULL_TIME",
"hiringOrganization": {
"@type": "Organization",
"name": "株式会社Example",
"sameAs": "https://example.com",
"logo": "https://example.com/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1-1-1 〇〇",
"addressLocality": "〇〇市",
"addressRegion": "〇〇県",
"postalCode": "000-0000",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 280000,
"unitText": "MONTH"
}
},
"applicantLocationRequirements": {
"@type": "Country",
"name": "日本"
},
"industry": "Web制作",
"educationRequirements": "高卒以上",
"experienceRequirements": "実務経験2年以上",
"url": "https://example.com/recruit/web-designer"
}
</script>
統計データ(Dataset)
使用タイプ:Dataset
概要:統計データ・調査データ・数値データセットなどを検索エンジンに対して構造的に提供するためのスキーマです。
使用ページ:統計・調査結果の公開ページ。研究機関、自治体、教育機関、メディアサイトのデータ記事。
効果:Google Dataset Search に掲載される可能性あり。
注意点:政府機関・自治体・研究機関など、一次データ提供者のみが使用。単一の数値やチャート単体ではなく、対象は「データセット」全体。description や creator などの主要プロパティは必須級。
※記事内で国や自治体の統計データを「紹介・引用」しているだけの場合、Datasetスキーマを使うのは適していません。
▼コード例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Dataset",
"name": "中小企業のWebアクセス統計 2024年版",
"description": "日本全国の中小企業における、年間Webアクセス傾向を集計したデータセットです。",
"url": "https://example.com/data/access-report-2024",
"creator": {
"@type": "Organization",
"name": "サイトリノベ リサーチチーム",
"url": "https://example.com"
},
"keywords": ["Webアクセス", "中小企業", "日本", "統計"],
"license": "https://creativecommons.org/licenses/by/4.0/",
"datePublished": "2025-07-06"
}
</script>
ローカルビジネス(LocalBusiness)
使用タイプ:LocalBusiness
概要:特定の実店舗・事業所をもつビジネス(地域密着型事業)に関する情報を検索エンジンに構造的に伝えるための汎用タイプ。
使用ページ:店舗のトップページ(例:○○美容室・○○カフェ)、アクセスや店舗情報ページ
効果:Googleマップやナレッジパネルでの情報表示が最適化される。営業時間・ルート案内・電話ボタンが検索結果で使えることがあり、スマホユーザーの利便性向上。
注意点:サブタイプを正しく選ぶ(例:レストランはLocalBusinessよりRestaurantを指定する方が適切。
| タイプと主なサブタイプ | 用途 |
|---|---|
LocalBusiness | 整体院・カイロプラクティック・質屋・古物商・家事代行・便利屋 |
MedicalClinic | 医療機関(医院・整骨院など国家資格者が運営) ※民間療法・民間資格による整体やリラクゼーションの場合は対象外 |
HealthAndBeautyBusiness | エステ・ボディケア・アロマなど ※民間資格で営業している店舗 |
HairSalon | 美容室・理容室(床屋) |
Restaurant | 飲食店 |
RealEstateAgent | 不動産業 |
▼コード例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "福岡整体院",
"image": "https://example.com/images/clinic.jpg",
"address": {
"@type": "PostalAddress",
"streetAddress": "博多区天神1-1-1",
"addressLocality": "福岡市",
"addressRegion": "福岡県",
"postalCode": "000-000",
"addressCountry": "JP"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "33.5902",
"longitude": "130.4017"
},
"url": "https://example.com",
"telephone": "000-000-0000",
"openingHours": "Mo-Fr 09:00-19:00",
"priceRange": "¥¥",
"sameAs": [
"https://www.instagram.com/aoba_clinic",
"https://business.google.com/website/your-business-name-here/"
]
}
</script>
※サブタイプを使用する場合は、"@type": "LocalBusiness"の箇所を"@type": "HairSalon"などで記述する。
イベント(Event)
使用タイプ:Event
概要:開催予定のイベント情報(日時、場所、参加方法、価格など)をGoogleなどの検索エンジンに伝えるための構造化データ。
使用ページ:コンサート・セミナー・展示会などのイベント詳細ページ。
効果:検索結果に「イベントの日時・場所・参加方法」などが表示され、クリック率の改善が期待できる。Googleのイベント検索に表示される可能性やGoogle Discoverにも有効。
注意点:name(イベントの名称)、startDate(開始日)、location(開催場所) はほぼ必須。startDate(開始日) や endDate (終了日)の自動更新が必要(イベント終了後は削除も検討)。多言語イベントはinLanguageも指定推奨。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ExhibitionEvent",
"name": "大阪・関西万博(EXPO 2025)",
"startDate": "2025-04-13T10:00",
"endDate": "2025-10-13T18:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "夢洲(ゆめしま)特設会場",
"address": {
"@type": "PostalAddress",
"streetAddress": "此花区夢洲",
"addressLocality": "大阪市",
"addressRegion": "大阪府",
"postalCode": "554-0051",
"addressCountry": "JP"
}
},
"image": [
"https://example.com/images/expo2025.jpg"
],
"description": "2025年4月13日から10月13日まで、大阪・夢洲で開催される国際博覧会。『いのち輝く未来社会のデザイン』をテーマに、世界中からパビリオンが集結します。",
"organizer": {
"@type": "Organization",
"name": "公益社団法人2025年日本国際博覧会協会",
"url": "https://www.expo2025.or.jp/"
},
"offers": {
"@type": "Offer",
"url": "https://www.expo2025.or.jp/tickets/",
"price": "6000",
"priceCurrency": "JPY",
"availability": "https://schema.org/InStock",
"validFrom": "2024-11-30T00:00"
}
}
</script>※@type: "ExhibitionEvent" は展示・博覧会に特化したイベントの構造化データです。
よくある質問(FAQPage)
- 使用タイプ:
FAQPage - 概要:ページ内に掲載された「質問とその回答」のセットを構造化し、Googleなどの検索エンジンに明示的に伝えるためのマークアップ。
- 使用ページ:よくある質問の専用ページ、各種サービスや商品ページ内のQ&Aセクション、ブログ記事の下部や補足的な質問コーナー
- 効果:FAQリッチリザルトとして表示され、クリック率UPが期待できる。
- 注意点:質問と回答は実際にページに表示されている内容と必ず一致させる。ページ内に複数のQ&Aの設置が推奨。ユーザー投稿型のQ&Aサイト(Yahoo!知恵袋など)には
QAPageを使用し、混同しない。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "JSON-LDはどこに設置すれば良いですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "HTMLのhead内に、タグを使って設置します。"
}
},
{
"@type": "Question",
"name": "構造化データを設定すれば必ず表示されますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "いいえ。構造化データを設定しても、Googleの判断により表示されないこともあります。"
}
}
]
}
</script>
画像(ImageObject)
- 使用タイプ:
ImageObject - 概要:画像を明示的に定義するスキーマです。単体でも使えますし、
ArticleやProductなどの中で画像情報を含めるためにも使われます。 - 使用ページ:写真素材サイト、写真・画像のポートフォリオやギャラリー
- 効果:基本的にリッチリザルトにはならないが、Google画像検索で評価されやすくなる可能性あり
- 注意点:
ImageObjectを単体で使ってもすぐに検索結果に影響が出るとは限らない(補足的マークアップ)
▼コードの例1:単体の画像ページや画像ギャラリーの場合
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ImageObject",
"contentUrl": "https://example.com/images/sample.jpg",
"creator": {
"@type": "Person",
"name": "Tsukasa Honda"
},
"creditText": "© Tsukasa Honda",
"copyrightNotice": "Copyright 2025 Tsukasa Honda",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/contact",
"fileFormat": "image/jpeg",
"width": "1200",
"height": "800",
"datePublished": "2025-07-06",
"description": "福岡タワーの夜景写真"
}
</script>▼コードの例2:Article や Product に画像を埋め込む場合
"image": {
"@type": "ImageObject",
"url": "https://example.com/image.jpg",
"width": "800",
"height": "600"
}動画(VideoObject)
- 概要:動画コンテンツの内容を検索エンジンに正確に伝えるための構造化データスキーマです。
- 使用ページ:動画がメインコンテンツである記事・ページ、自社の動画を掲載しているページ。YouTube動画を埋め込んで解説しているページ(ただしYouTubeが優先表示される傾向あり)。
- 効果:検索結果で「動画付きのリッチリザルト」が表示される。Google動画検索・Google Discover・AIによる概要(AI Overview)での優位性あり。
- 注意点:サムネイル画像(thumbnailUrl)は必須で、推奨サイズは 1280×720px、アスペクト比 16:9。YouTube動画でも自サイトに価値を持たせる工夫が必要。埋め込んだだけではGoogleがYouTube側を優先表示する可能性が高い。
▼コードの例:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "WordPressの構造化データ設定方法",
"description": "この動画では、初心者向けにWordPressで構造化データを設定する手順を解説しています。",
"thumbnailUrl": "https://example.com/thumbnails/structured-data.jpg",
"uploadDate": "2025-01-01",
"duration": "PT5M32S",
"contentUrl": "https://example.com/video/structured-data",
"embedUrl": "https://www.youtube.com/embed/video-id",
"publisher": {
"@type": "Organization",
"name": "〇〇",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png",
"width": 600,
"height": 60
}
}
}
</script>
JSON-LDの設置場所
JSON-LDのコードは、HTMLの<head>または</body>の直前あたりに設置するのが一般的です。
▼HTMLコード例(FAQスキーマを<head>内に設置)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>大阪・関西万博 よくある質問</title>
<!-- JSON-LD構造化データの設置(FAQの例) -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "大阪・関西万博の開催期間は?",
"acceptedAnswer": {
"@type": "Answer",
"text": "2025年4月13日(日)から10月13日(月)まで開催されます。"
}
},
{
"@type": "Question",
"name": "チケットはどこで買えますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "公式サイト(https://www.expo2025.or.jp/tickets/)で購入可能です。"
}
}
]
}
</script>
</head>
<body>
<!-- 本文コンテンツ -->
</body>
</html>▼WordPressなどで <body> 内に挿入する場合の目安
<body>
<!-- ページの本文やFAQセクション -->
<!-- JSON-LD構造化データの設置(本文下部) -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "開催場所はどこですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "大阪市此花区・夢洲の特設会場で開催されます。"
}
}
]
}
</script>
</body>JSON-LDの記述と設置方法
生成AIや構造化データ作成ツールの活用
生成AIのChatGPTやGoogle Geminiなどで、指定の文章またはHTMLをコピー&ペーストし、「構造化データを作成して」などを入力すると生成してくれます。
ただし、生成AIはハルシネーション(事実に基づかない情報を生成)を起こすことがあります。必ず目視でコードをチェックするか、設定度に構造化データチェクツールなどでご確認ください。
また、指定箇所に情報を入力すると、構造化データを作成してくれるツールがいくつか提供されています。こちらを使用すると簡単に構造化データを作成できます。
▶ Merkle Schema Markup Generator(英語)
なお、Googleの各種ヘルプページで紹介されている「Google 構造化データ マークアップ支援ツール」は、現在廃止済みとなっています。
HTMLファイルに手動で記述
ウェブサイトのHTMLが書かれたファイルに、構造化データを手動で記述します。
HTMLファイルは、テキストエディタ(パソコンのメモ帳ソフトも含む)、HTMLエディタを使用して作成します。
記述したらファイル名を入力し、拡張子を「.html」に変換して保存します。そのHTMLファイルをサーバーにアップロードして完了です。
WordPressはプラグインやテーマを活用
WordPressサイトの場合は、構造化データ対応のプラグインやテーマを使用すると簡単に導入できます。
- Schema & Structured Data for WP:構造化データ専用プラグイン
- All In One SEO:SEOプラグイン(構造化データ対応)
- Yoast SEO(ヨースト・エスイーオー):SEOプラグイン(構造化データ対応)
- WP Code:コード管理プラグイン → 指定の箇所に構造化データを入力して管理
これらのプラグインを利用すれば、初期設定だけでサイト運営者や記事タイプなどの構造化データを挿入できます。ただし、How toやFAQなどの特定の構造化データは、プラグインが指定した入力欄に記述する必要があります。
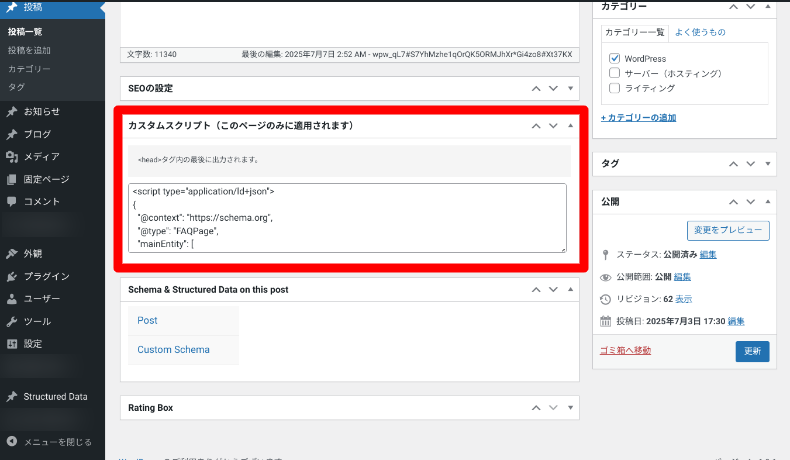
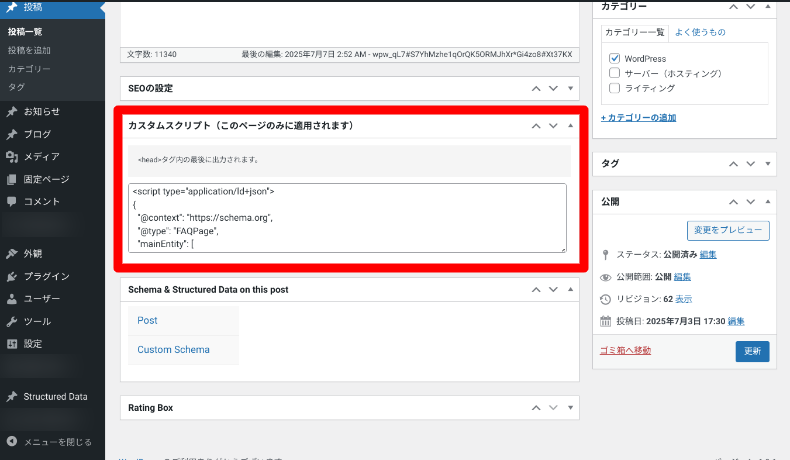
WordPressテーマの種類によっては、ページごとのカスタムスクリプトの入力欄が提供されています。そちらにページごとの構造化データのコードを入力することができます。
WordPressテーマのブランド「TCD」では、ページごとのカスタムスクリプト(<head>タグ内)という入力欄が用意されているテーマもあります。


※サイト全体に適用できるカスタムスクリプトの入力欄もありますが、全ページに適用されてしまいますのでご注意ください。
ただし、トップページやアーカイブページ(カテゴリーやタグ)などのページは、子テーマを作成して記述するのがおすすめです。
関連記事:WordPressテーマTCDの子テーマの作り方とカスタマイズ方法
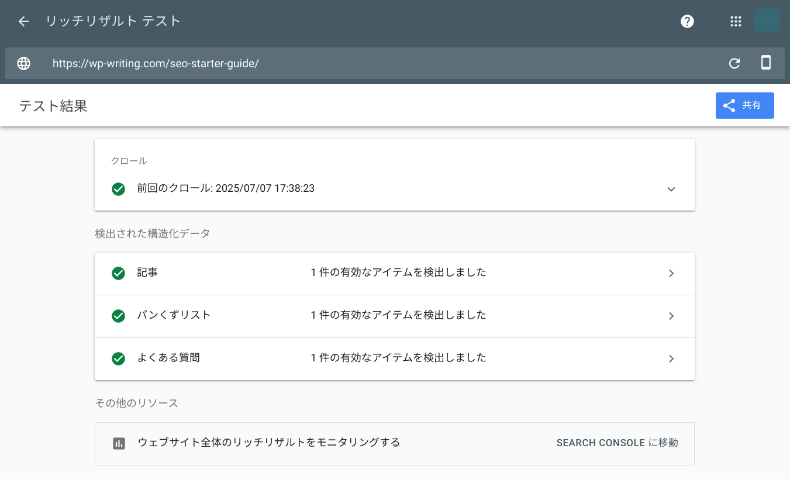
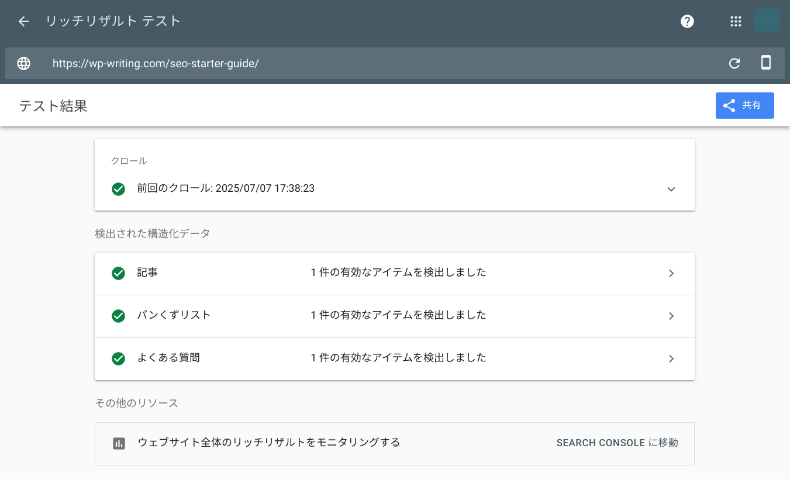
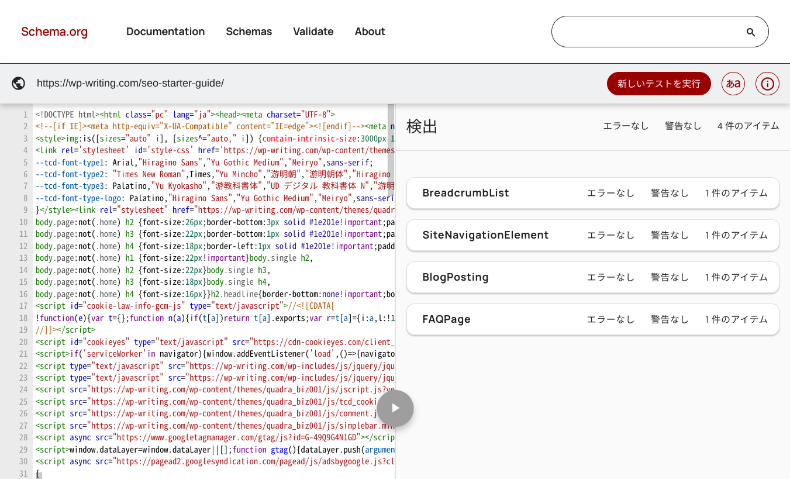
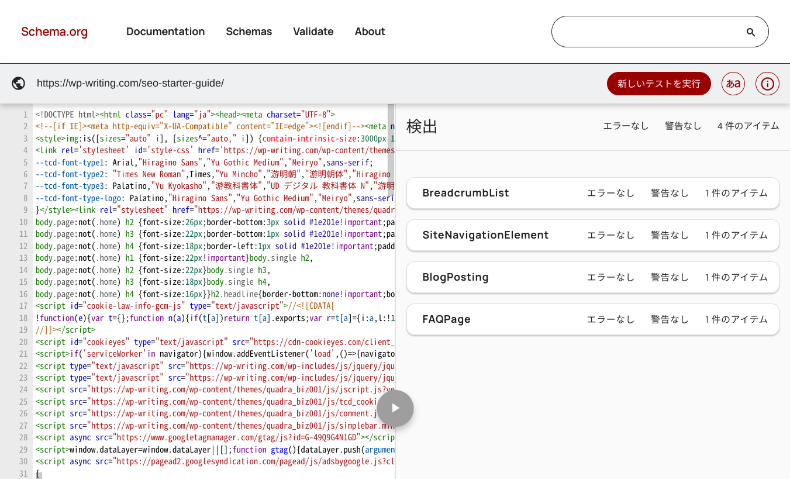
この方法でよくある質問(FAQ)の構造化データを入力し、各種チェックツールで確認したところ、エラーはありませんでした。
▼ Googleのリッチリザルトテストの結果


▼ Schema.org スキーマ マークアップ検証ツールの結果


ただし、構造化データプラグインを使用している場合は、プラグインのページ入力欄に設置した方が管理しやすく、将来的にも重複やエラーのリスクが軽減できると思います。
複数のJSON-LDを記述する場合
1つのページに、複数の構造化データを記述することは可能です。たとえば、「BlogPosting(ブログ記事)」と「FAQPage(よくある質問)」の両方を含めたい場合などが該当します。
Googleも、ページ内の複数の要素に対して、それぞれの構造化データを適切に追加することを推奨しています。構文としては、次の2つの方法があります。
<script>タグを複数使用する方法(推奨)
もっとも一般的で、柔軟性の高い方法です。以下のように、構造化データごとに別々の <script type="application/ld+json"> タグを使います。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "記事タイトル",
...
}
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "質問1",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答1"
}
}
]
}
</script>このように分けることで、個別に管理しやすく、エラーの発生も抑えやすくなります。
ひとつの <script>タグ内で @graph を使ってまとめる方法
複数の構造化データを1つのJSON-LD内で表現したい場合は、@graph を使ってまとめることもできます。
{
"@context": "https://schema.org",
"@graph": [
{
"@type": "BlogPosting",
"headline": "記事タイトル",
...
},
{
"@type": "FAQPage",
"mainEntity": [...]
}
]
}注意点とベストプラクティス
- 正確なデータを記述すること(誤情報はペナルティ対象)
- Googleの構造化データ ガイドラインに準拠する
- 構文エラーがないか、テストツールで必ず検証する
- ページごとに適切な構造化データタイプを使い分ける
まとめ
構造化データ(JSON-LD)は、SEOやAI検索時代に不可欠な情報設計のひとつです。特にWordPressではプラグインを活用することで手軽に導入可能です。
正確なデータと適切な設置場所を意識しながら、ページごとに最適な構造化データを設定することで、検索結果での視認性を高め、クリック率向上にもつながります。

